
代码:
{{ item.name }}
npm install wowjs --save-dev
animate.css会自动安装。
import 'wowjs/css/libs/animate.css
在组件需要的地方引入wowjs
有两种使用方式:
第一种:
import {WOW} from 'wowjs' mounted() { new WOW().init() } 第二种:
import WOW from 'wowjs' mounted() { new WOW.WOW().init() } wow实例化里面的配置参数

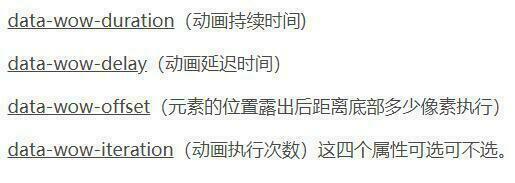
自己选择性添加配置参数

infinite无限次播放
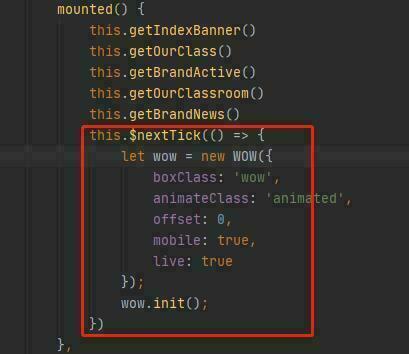
如过添加动画的元素渲染数据是请求接口渲染的 那么实例化wow一定得在接口请求结束之后使用this.$nextTick()在这个函数里面执行